React Router v6 Tutorial in Hindi #4: NavLink Component | Default Active Class for Current Page - YouTube

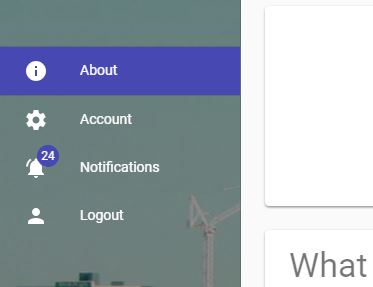
NavLink ListItems not Applying activeClassName class when Clicked On – ReactJS React-Router MaterialUI – What I Broke – Programming and Web Development

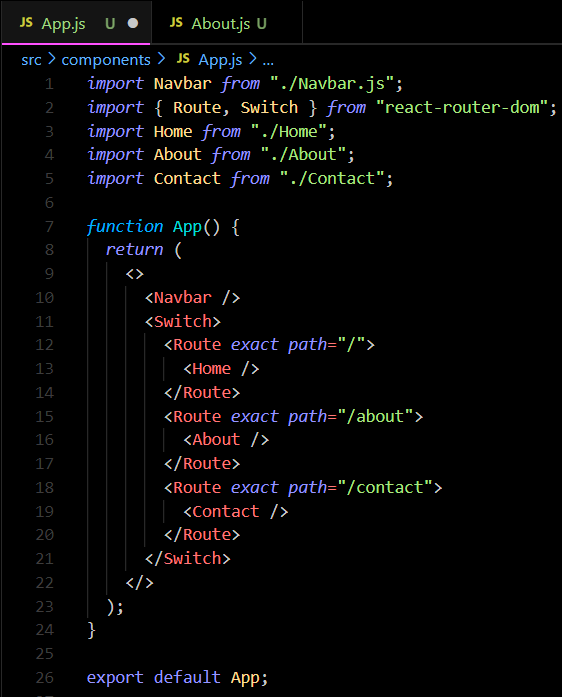
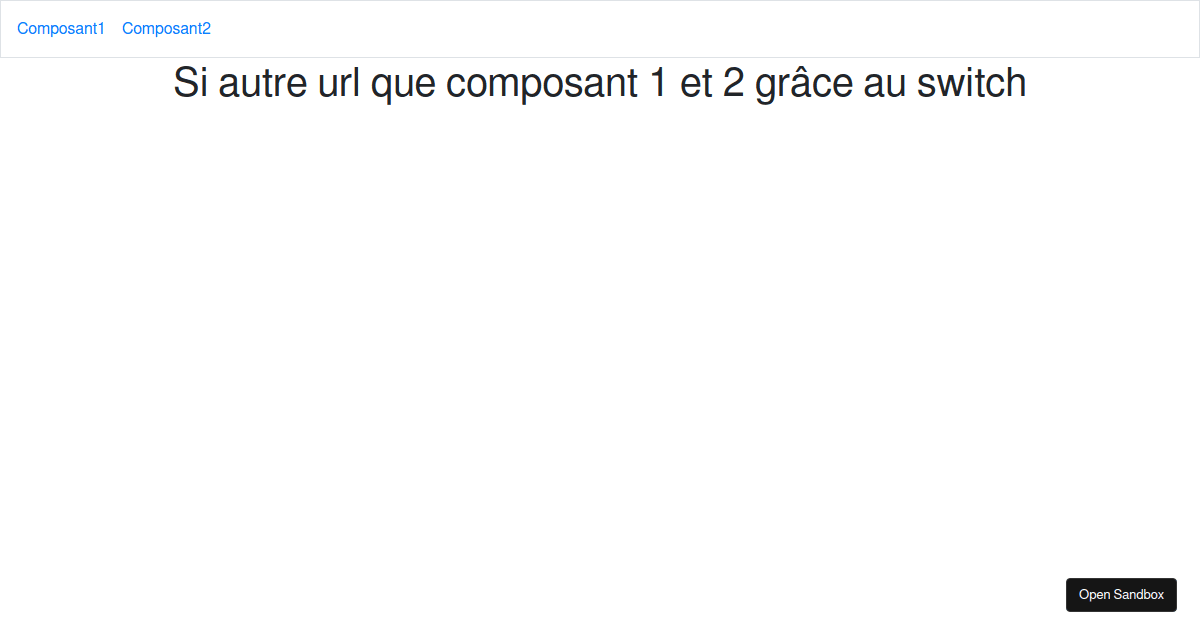
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium