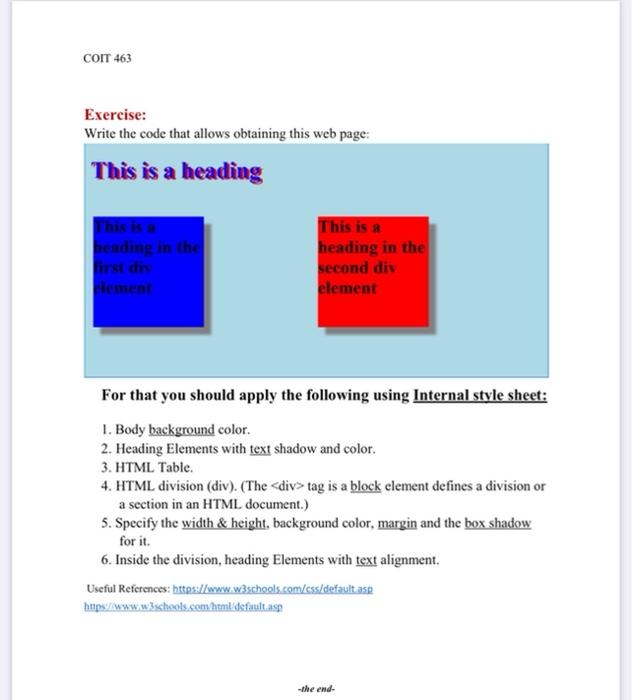
CodeAstrology - border-radius: 10px; box-shadow: 1px 15px 6px black; w3schools.com For practice visit: w3school.com #css3 #html5 #webdeveloper #webdesigner #frontenddeveloper #developer #coder #fullstackdeveloper #phpdeveloper #laraveldeveloper ...

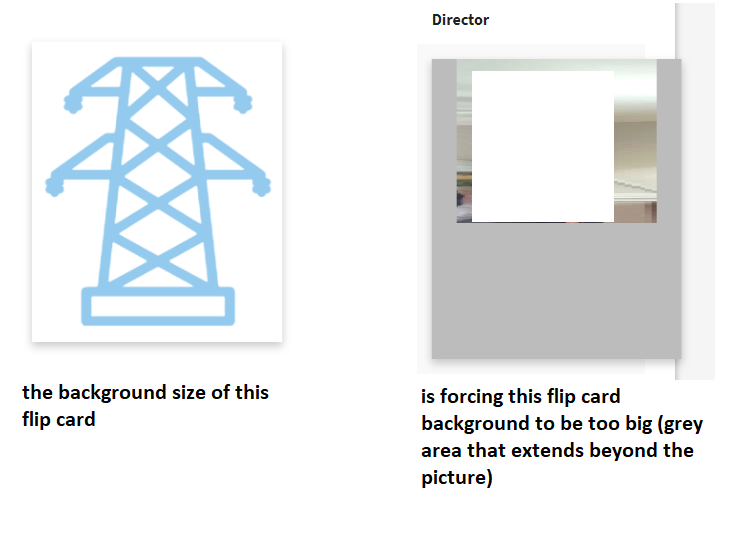
Multiple flip cards with different sizes? (isolating their pixel attributes?) - CSS - W3Schools Forum

Ibrahim olatunde on LinkedIn: #php #mysql #javascript #html #css #bootstrap #ajax #xml #jquery… | 93 comments