Side Battery Box Cover, Battery Side Covers Left Right Cool Decoration Motorcycle Parts Heat Insulated for Shadow ACE VT400 VT750 1997‑2003 Silver : Amazon.in: Car & Motorbike

National Flags Of Countries Starting With South Africa In Circular Shape With Additional Shine From Left Side And With A Light Drop Shadow Underneath Royalty Free SVG, Cliparts, Vectors, And Stock Illustration.

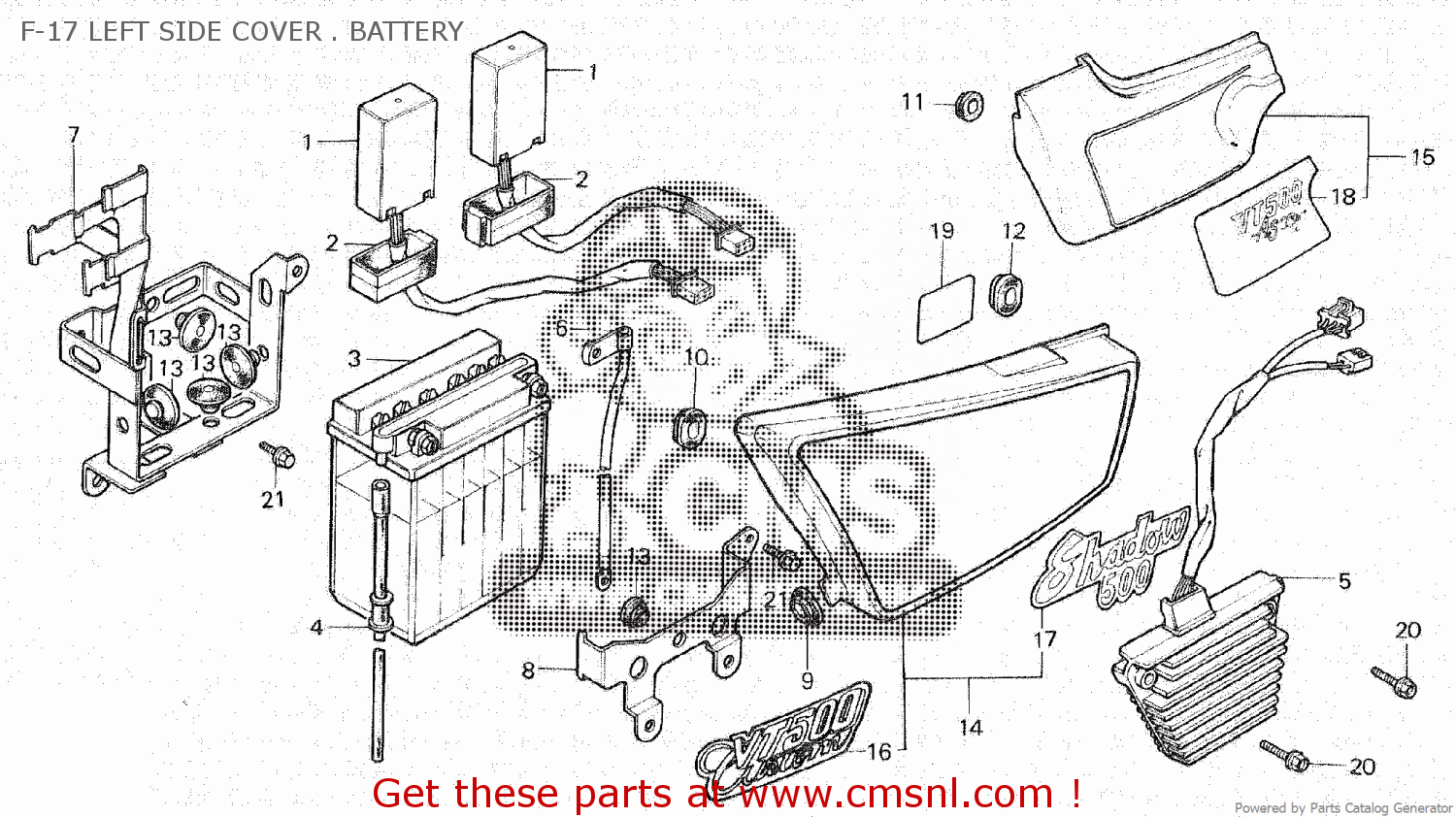
Honda VT500C SHADOW 1983 (D) F-17 LEFT SIDE COVER . BATTERY - buy F-17 LEFT SIDE COVER . BATTERY spares online