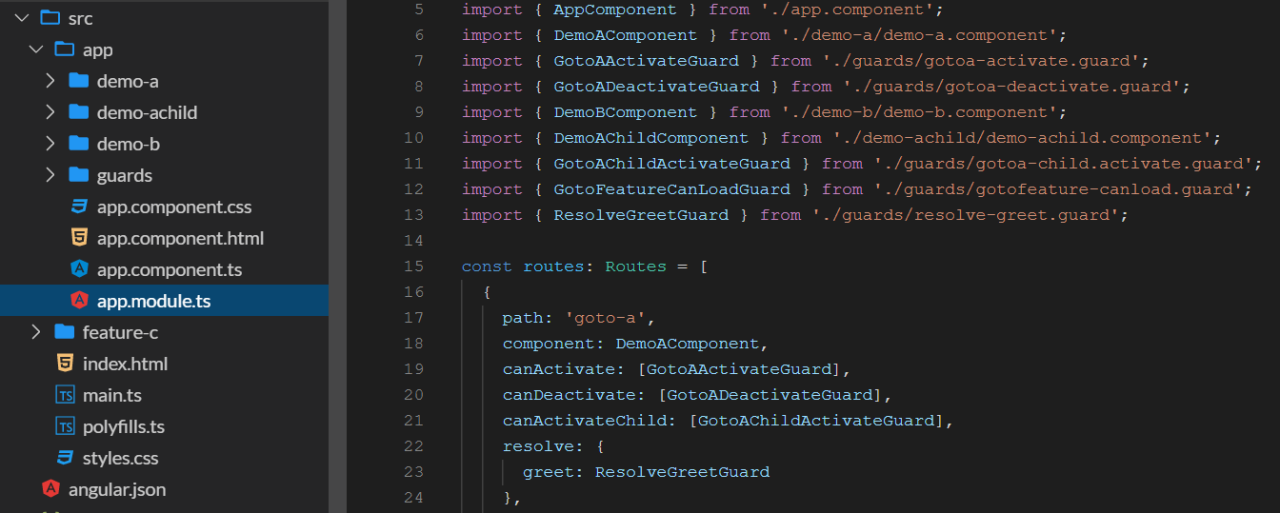
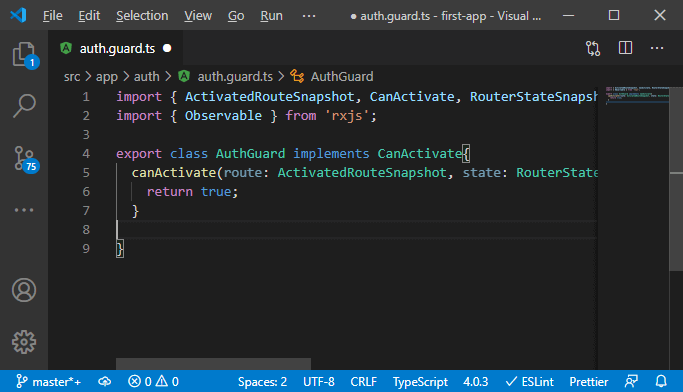
Angular V14 Routing Guards Implementation. canActivate, canActivateChild, canDeativate - Angular 14 - YouTube

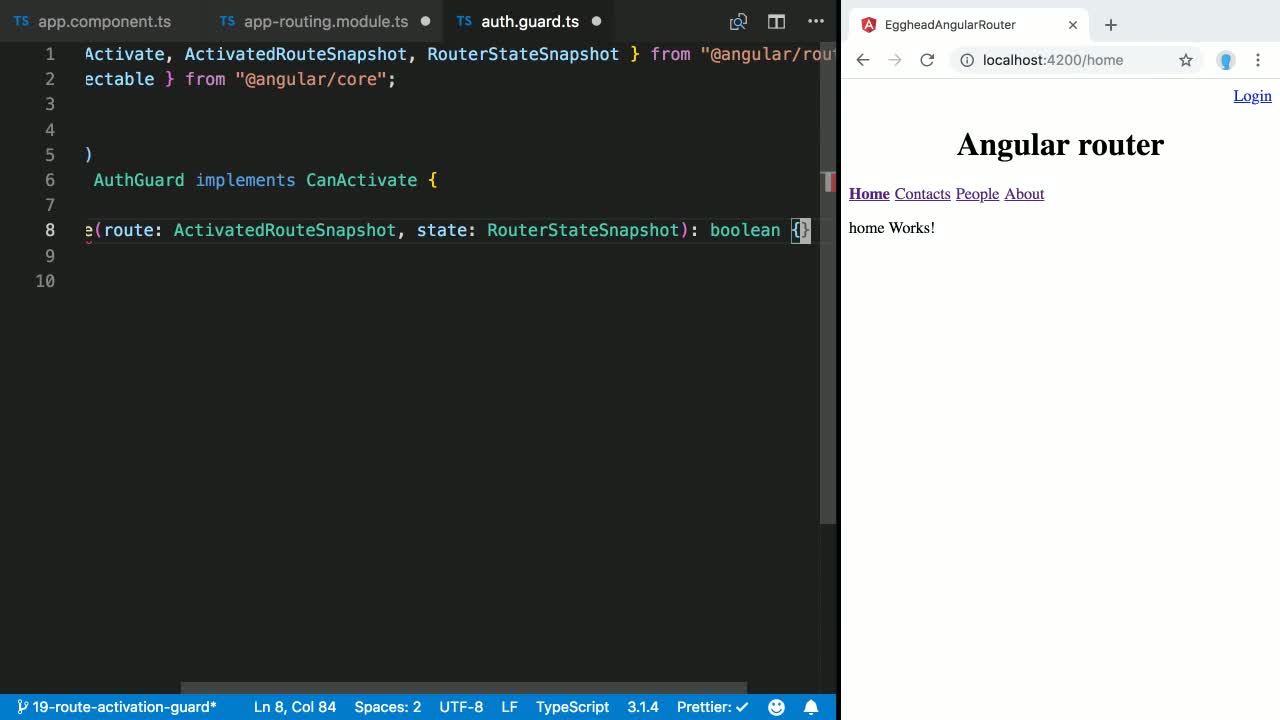
Enea Jahollari 🅰 on Twitter: "New Angular Router api-s are really next level 🚀🤩! - CanMatch guard: use the same route for different components - loadComponent: lazy load component at route level

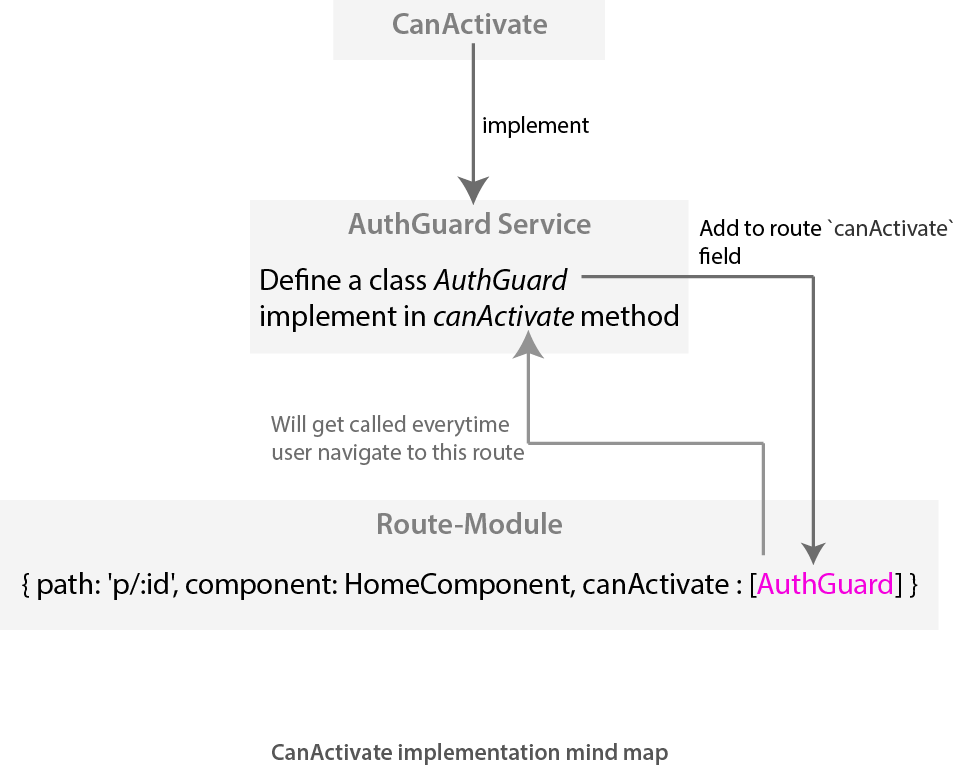
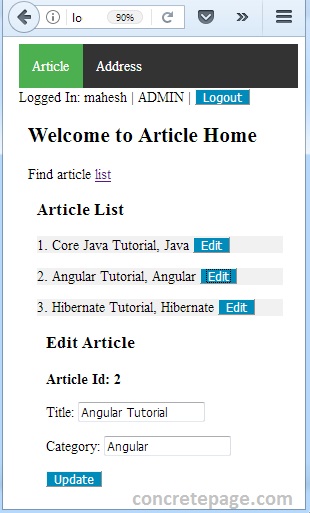
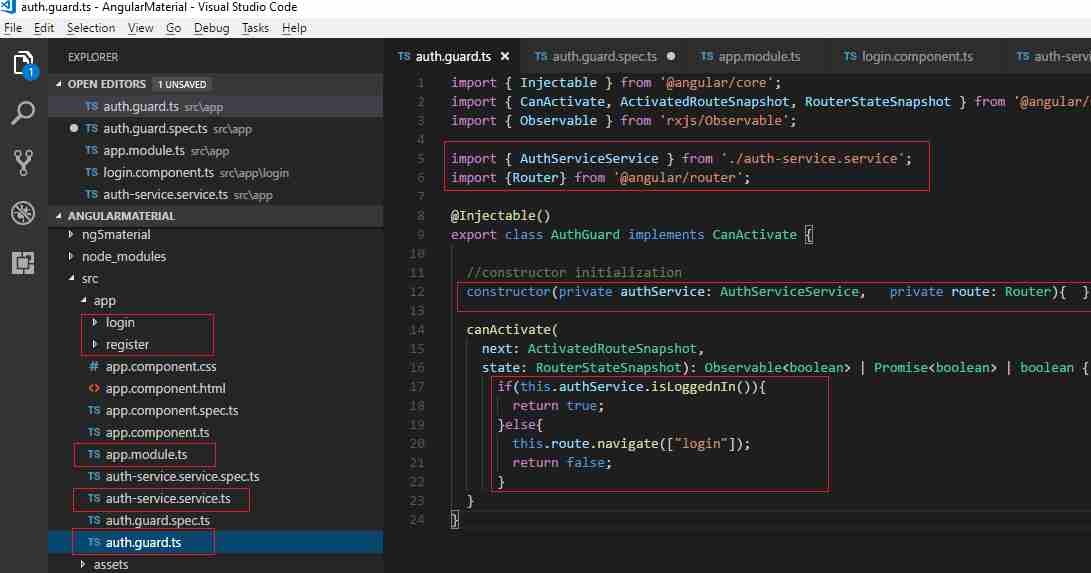
Angular 5 Auth Guard and Route Guards - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs